
でも有料の追加子テーマのJET2(5,000円くらい)を買わないと出来ないらしい・・・。カード型にするためだけに5,000円は高いし、なんとか無料でできないかなぁ。
こういったお悩みに答えます。
同じもので良ければ使ってください。

記事の内容
- AFFINGER6のブログ記事一覧を無料でカード型にカスタマイズする方法(CSSを使います。)
- CSSのソースコードを公開
- CSSのソースコードをコピペでWordPressへ入れる手順(超簡単です。)
このような見た目のカード型デザインになる
まずはどのようなデザインになるか気になるかと思いますので、画像で紹介しておきますね。
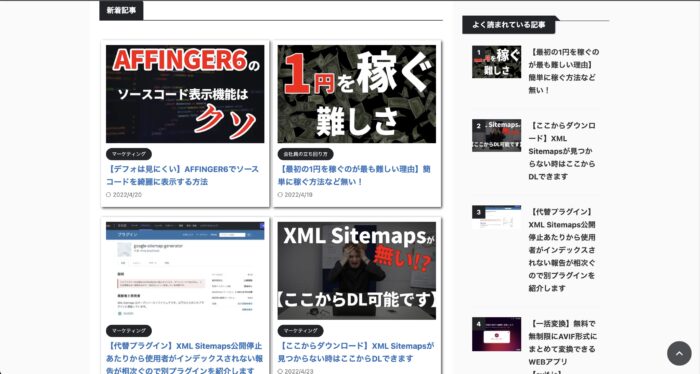
記事一覧のカード型デザイン
記事一覧のエリアに2列で表示されるようになります。
AFFINGER6のデフォルトで付いてくる、記事本文の概要の文章表示は削除してあります。タイトルの表示のみです。
記事本文が表示されてしまうと、スマホ表示の時に縦にかなり長くなってしまい、スクロール量が増えてしまうので読者によろしくないと判断しました。
PC表示

スマホ表示
スマホでは1列でも良かったんですが、1画面にまとめて見れたほうが見やすかったので2列を採用しました。

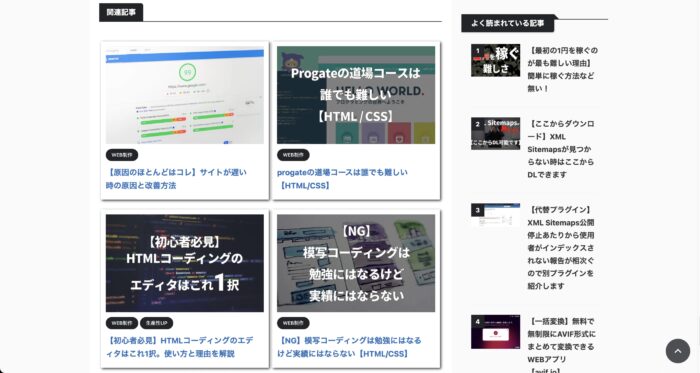
関連記事のカード型デザイン
記事の最下部付近にある関連記事の表示です。
トップページの記事一覧とほぼ変わりません。
PC表示

スマホ表示

内部リンクのブログカードを記事に挿入した時のデザイン
ここも調整しないと表示崩れを起こすので、少しいじってあります。
記事にブログカードを挿入した時は縦長のカード式よりも横長のカード式の方が見やすいです。
PC表示では記事本文が出るようになっていて、スマホ表示では記事本文は出ません。(たしかデフォルトでそうなってたはず!)
PC表示

スマホ表示

AFFINER6でブログ記事を無料でカード型にカスタマイズする方法
CSSというプログラム言語のコードを入力して、デザインを上書きしてカスタマイズする方法をとります。

というように、CSSが呪文に見える方も安心。
WordPressにコピペするだけでカード型に変わります。
下記のCSSのソースコードをWordPressに入力すると、カード型デザインになります。
手順1.CSSのソースコードをコピー
ちょっと長いですが、これを全部コピーしてください。
/*==========記事一覧を2カラムでカード式にする==========*/
main .kanren{
width:100%;
display:flex;
justify-content:space-around;
flex-wrap:wrap;
}
main .kanren .clearfix{
width:calc(49% - 20px);
display:flex;
flex-direction:column;
justify-content:flex-start;
align-items:flex-start;
padding:10px;
box-shadow:#333 2px 2px 5px;
}
/* トップページでおすすめ記事を表示する時の崩れを修正 */
main .kanren.pop-box{
padding:0;
padding-top:50px;
}
/* 記事タイトルを青色に変更 */
main .kanren .clearfix a{
color:#2870c0 !important;
}
main .kanren .clearfix a:hover{
text-decoration:underline !important;
}
/* サムネ画像大きさ */
main .kanren .clearfix .wp-post-image{
width:100%;
height:200px;
object-fit:cover;
}
/* スマホ表示の時にサムネの大きさ調整 */
@media(max-width:599px){
main .kanren .clearfix{
width:100%;
width:calc(49% - 20px);
}
main .kanren .clearfix .wp-post-image{
height:100px;
}
}
/* 余白の微調整*/
main .kanren .clearfix dd{
width:100%;
padding:0;
padding-top:10px;
}
main .kanren .clearfix dt{
width:100%;
}
/* 内部リンクのブログカードの表示調整 */
main .st-cardbox .clearfix{
width:100%;
display:flex;
justify-content:flex-start;
flex-direction:row;
}
main .st-cardbox .clearfix .wp-post-image{
width:100%;
}
main .st-cardbox .clearfix dd{
width:100%;
padding:10px;
}
main .st-cardbox .clearfix .st-card-img{
width:30% !important;
height:auto !important;;
}
main .st-cardbox .clearfix .wp-post-image{
width:auto !important;
height:auto !important;
}
main .st-cardbox .clearfix{
padding:10px !important;
}
main .st-cardbox {
padding:0;
margin-bottom:60px;
}
main .st-cardbox dd{
padding:0 !important;
padding-left:10px !important;
}
main .st-cardbox p {
padding:10px 0px
margin:0 !important;
}
/*内部リンクブログカードのタイトルを青色に変更*/
.st-cardbox-t{
padding:10px 0 !important;
color:#2870c0 !important;
}
/* 記事のメタディスクリプションの削除 */
.st-excerpt{
display:none;
}
/* ======ブログカードのCSSここまで====== */
手順2.WordPressにCSSのソースコードを貼り付ける
手順2-1
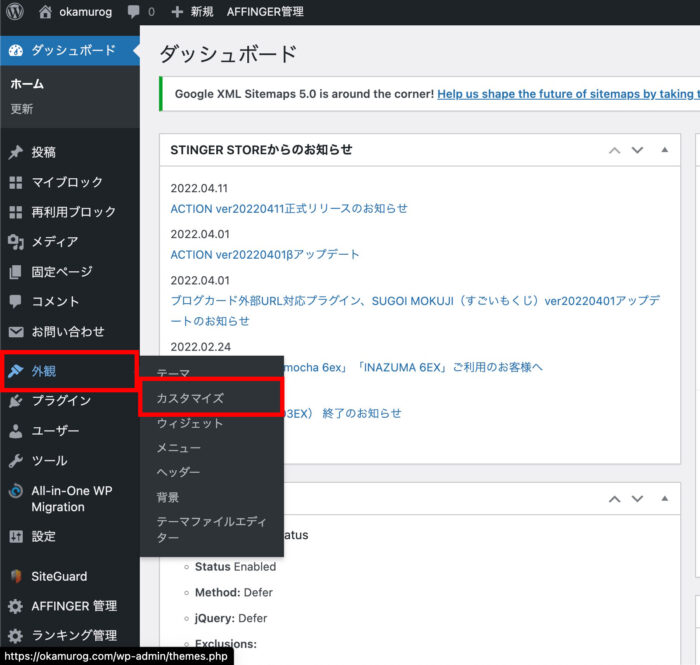
WordPressの管理画面のメニューから、【外観】>【カスタマイズ】

手順2-2
【追加CSS】をクリック。

手順2-3
ここに張り付けて【公開】をクリックで完了。

さらっとまとめ
以上の手順で記事一覧、関連記事一覧、内部リンクのブログカードがカード型になります。
これでAFFINGER6子テーマのJET2を購入しなくても、CSSのカスタマイズで無料でできちゃいます。
記事一覧をカード型にするためだけに5,000円くらいするテーマのJET2を購入するのはちょっと高いですよね。
JET2の子テーマには記事一覧をカード型にする他にも細かい機能がついていますが、個人的には買わなくてもいいかなと思っています。
CSSの知識がある方は、ここからさらに自分のお気に入りになるようにカスタマイズしてください。
以上、AFFINGE6の記事一覧を無料でカード型にカスタマイズする方法でした。

