
プラグインで対応しようとしたけど、なんかうまく動かない!
このようなことでお困りな方への解決策です。
記事の内容
- AFFINGER6でソースコードを綺麗に表示できるプラグインと使い方
- プラグインを使用した実際の表示
- クラシックエディターとブロックエディターを素早く切り替える方法
- AFFIGER6のデフォルトのソースコード表示機能の見づらさと実際の表示
AFFINGER6でソースコードを綺麗に表示する方法
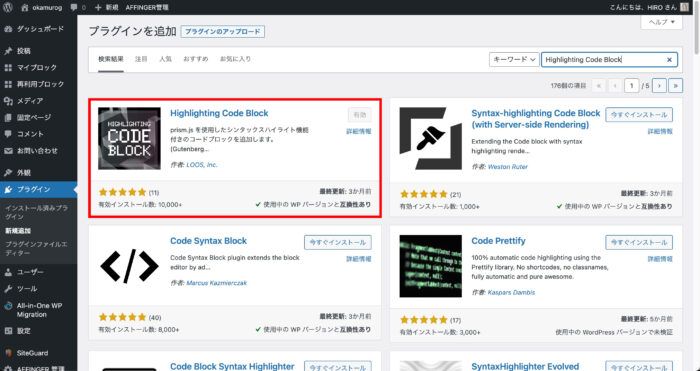
結論から言うと、プラグインを使用します。
Highlighting Code Block
というプラグインです。

Highlighting Code Blockは、クラシックエディターでは動かないのでブロックエディターを使う
クラシックエディターで記事を書いている場合、Highlighting Code Blockは使えません。
なので、ソースコードを記事内に入れたい場合だけ、ブロックエディターを使います。
わざわざブロックエディターに切り替えるのは少し手間が掛かりますが、そこまで面倒くさくないので使っていきましょう。
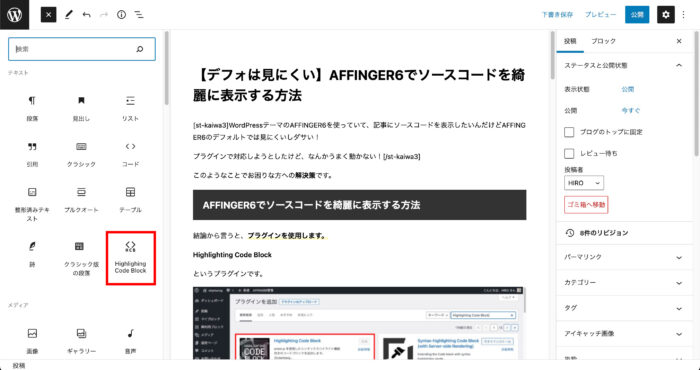
Highlighting Code Blockプラグインを有効化すると、ブロックエディターのメニューでプラグイン名と同じ【Highlighting Code Block】という項目が出てきます。

選択すると言語選択とコード入力画面が出てくるので、入力しましょう。

実際にHTMLとCSSのソースコード表示をすると、このようになります。
<div class="test">
<p>unko</p>
</div>.test{
background-color:#fff;
}
.test p{
color:#333;
}.test{
background-color:#fff;
p{
color:#333;
}
}いい感じですね。文字色も付いて見やすいです。
右上にソースコードのコピーができる機能もついているので、読者にも優しくていいですね。
クラシックエディターとブロックエディターを素早く切り替える方法
まずはWordPressのメニューから、【設定】>【投稿設定】>【ユーザーにエディターの切り替えを許可】。
そうすると、投稿画面からエディターの切り替えが可能になります。
クラシックエディター → ブロックエディターへ切り替えのやり方
投稿画面の右サイドバーに【ブロックエディターに切り替え】という項目が出てくるので、クリックするとブロックエディターに切り替わります。

サイドバーに出てこない場合
投稿画面右上の、【表示オプション】>【エディター】にチェックで出てきます。

自分はサイドバー上部に持ってきていますが、自分の使いやすい位置に持ってきて使ってください。
ブロックエディター → クラシックエディターへ切り替えのやり方
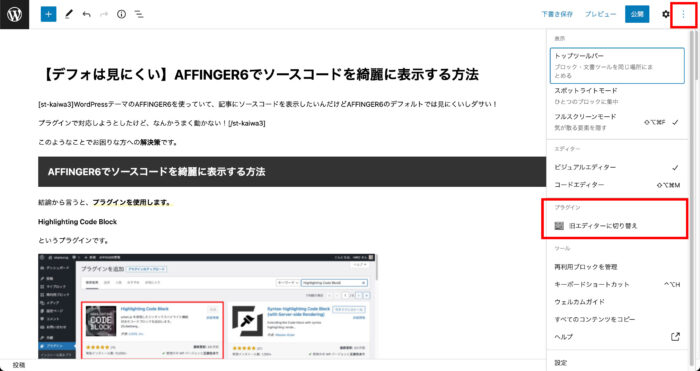
右サイドバーの点3つのマークをクリックして、【旧エディターに切り替え】でできます。

別の類似プラグイン、Crayon Syntax Highlighter は微妙
このプラグインもソースコードを記事内に表示できるんですが、HTML/CSSには対応しておらず、文字に色がつきません。
AFFINGER6で使ってみたところ、エラーが出て使えませんでした。
プラグインの最終更新日もかなり前(6年前くらい)なので、あまりおすすめできませんね。
AFFINGER6のデフォルトのソースコード表示機能はめっちゃ見づらい
これは使うことをおすすめしていないので使い方の説明は省略します。
例を表示してみますね。
html
<div class="test">
<p>unko</p>
</div>
css
.test{background-color:#fff;}.test p{color:#333;}
どうでしょう?
めっちゃ見づらいですよね。文字色も白黒で・・・。
CSSの方は特に見づらいです。記事執筆では改行をきちんとやっているんですけど、勝手に改行が無効にされてしまい、全部横につながってしまいます。謎の仕様です。
さらに、コードの量が増えると横スクロールしないと見れない。使いにくすぎて読者にとって最悪です。
少し書いただけでもこの見づらさなので、コードが長くなると極悪になりますね。

さらっとまとめ
AFFINGER6テーマを使った記事でソースコード表示の方法は、自分の調べた中で今の所このプラグインとブロックエディターを使ったやり方が最適です。
技術情報を発信していきたい時は、やはり読者ファーストですので見やすい表示になった方が断然いいですよね!
それでは、今回はこれで以上となります。

