
見るのやめよ。
WEBサイトを制作する上で、絶対に欠かせないのがサイト表示速度。
初学者だと特に、こういったサイトの表示速度についてはあまり気にせずに作っていることが多いです。
サイト表示速度に影響を及ぼす主な原因は、
- 無駄に大きすぎる画像サイズ
- サイト内に動画が使われている
- 次世代画像形式にしていない
- ウェブフォント(Google Fontsなど)が使われている
大抵これです。
せっかく制作したWEBサイトに訪れる人がいても、表示が遅いのが原因でサイトから離脱されては元も子もありません。
表示速度はユーザーの直帰率に深く関わるので、出来るだけ軽いサイトを作ることが求められます。
読み込み速度の低下の原因が画像サイズの事が多い

画像・動画の容量はサイト全体の中でもかなりの割合を占めます。
なので、サイトに使っている画像・動画の容量を軽くするだけでかなりの速度改善が見込めます。
動画はできるだけ使わない
背景で動画なんかが動いているとなんだかカッコイイですよね。
しかし、動画は画像よりも更に容量がバカでかいです。
サイトが重くなって離脱されてはせっかく動画を配置したのに見てもらえません。
動画を使ってカッコイイサイトに仕上げたいのは分かりますが、見られなければ意味がないので出来るだけ動画は使わないで表示速度が速いサイト構成にするのがいいですね。
無駄に画質がきれいな画像を使わない
きれいな画像を使いたいのは分かりますが、重くて表示が遅くて見られないのでは意味がありません。
ある程度画質を落としてもサイトで閲覧する分にはほぼ影響はありませんので、
必要最低限の画質を使いましょう。
画像は圧縮する
画像には位置情報などの不要なゴミ情報で容量を無駄に使っているので、その不要な情報を除去すれば画像容量は軽くなります。
元の容量の7~8割を圧縮できることもあるので、絶対にやっておきましょう。
ネットでフリー画像などをダウンロードしてそのまま張り付けていてはいけません。
画面いっぱいくらいのサイズの画像はそのままだと1MBくらいあるので、
ちゃんと圧縮して容量を減らしましょう。
画面いっぱいの画像で圧縮して300KBくらいが限度です。それ以上になると体感でサイトスピードが遅いのが目に見えて分かります。
頑張ると画質をほぼ落とさずに50KBくらいにすることができます。
圧縮方法
Windowsを使っている人向け
TynyPNGというサイトで画像をドラッグ&ドロップで圧縮ができ、
終わったら圧縮後の画像ファイルをダウンロード出来るようになります。
しかし一度に20ファイル+各5MBまでという制約付きで、
さらに圧縮後の画像ファイルを手動で上書きしないといけないため、
手間のかからなさでは後述のMac向けアプリの方が便利。
Macを使っている人向け
ImageOptimというアプリがおすすめ。
ドラッグ&ドロップだけで画像を直接まとめて圧縮をしてくれる神アプリ。
無料でAppStoreでダウンロード出来ます。
圧縮率も自分で設定できるので、画像が劣化しすぎない程度の圧縮率に設定しましょう。
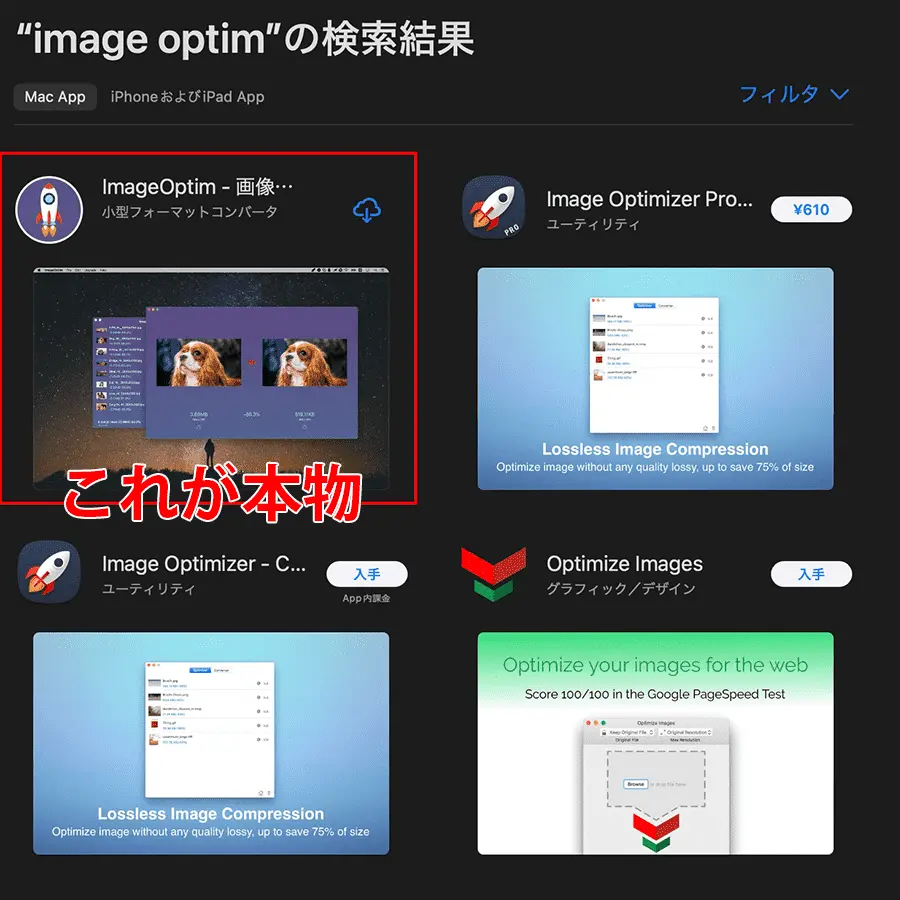
ImageOptimアプリのフェイクに注意!
AppStoreで検索するといくつか似たようなものも出てきます!
間違わないように注意してください!
次世代画像形式に変換する

普通はPNG,JPEG,GIFの画像形式を使っているでしょう。
しかし最近では次世代画像形式である、WebP(ウェッピー)とAVIFという画像形式が出てきています。
このWebPとAVIFの画像形式は画像劣化がしにくく、なおかつ容量が圧倒的に少ないです。
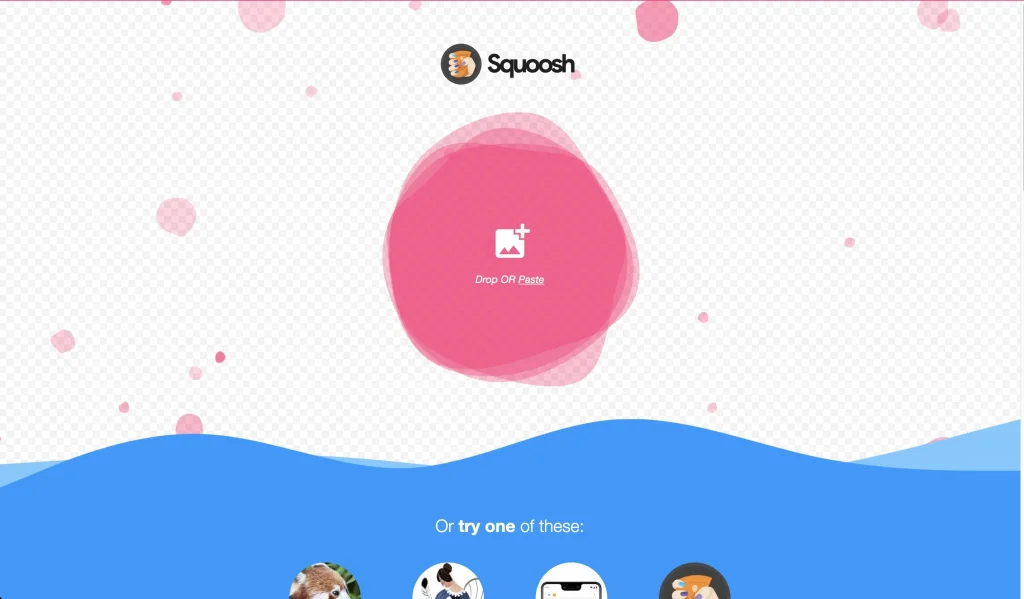
画像形式を変換してくれるWebサービス
GoogleがWebP,AVIFに形式を変換できるアプリを無料で公開しています。
というサイトです。
ここに画像をドラッグ&ドロップすれば好きな画像形式に圧縮することができ、画質も選べます。超便利です。
しかし1つずつしか編集できず、一括ではできないのがデメリットです。
他にもAVIFやWebP画像を一括変換できるWEBサービスのことも記事にしています。
-

-
【一括変換】無料で無制限にAVIF形式にまとめて変換できるWEBアプリ【avif.io】
次世代画像形式のAVIF。 今回は、AVIF形式に一括変換できる便利なWEBアプリを見つけましたので、ここにご紹介します。 これに変換できるソフトや使い勝手のいいアプリは今のところあまり多くは出回って ...
続きを見る
-

-
【一括変換】WebP画像にまとめて変換できるアプリと使い方【フリーソフト】
2022年現在、WEB制作時に使われる画像にwebP形式のものが増加してきました。 これは最近になって、 Chrome Safari Micro Soft Edge Firefox これらの主要ブラウ ...
続きを見る
WebPとAVIFのメリット・デメリット
WebP形式のメリット
- 現在の主要ブラウザにほぼ対応(chrome,firefox,safari,Microsoft Edge)
- WordPressも対応
- 容量が少なく、透過も可能
WebP形式のデメリット
- AVIFに比べると容量が大きい
- PhotoShopなどの画像編集ソフトが対応していない
AVIF形式のメリット
- 容量が圧倒的に少ない
- 容量が少ないのに画像が劣化しにくく、透過もできる
AVIF形式のデメリット
- safariに対応していない
- WordPressに対応していない
- PhotoShopなどの画像編集ソフトが対応していない
※2022年2月時点
結局どの画像形式を使えばいいのか
できればAVIF,次にWebPですね。
AVIFは圧倒的な容量の圧縮が魅力ですので、できればこれを使っていきたいものです。
ブラウザによって都合よく使い分ける方法は後述しています。
AVIFの一括変換の方法について詳しくはこちらの記事をどうぞ。
-

-
【一括変換】無料で無制限にAVIF形式にまとめて変換できるWEBアプリ【avif.io】
次世代画像形式のAVIF。 今回は、AVIF形式に一括変換できる便利なWEBアプリを見つけましたので、ここにご紹介します。 これに変換できるソフトや使い勝手のいいアプリは今のところあまり多くは出回って ...
WebPはWordPressに対応しているので、WordPressにアップロードする画像はWebPに変換してから行いましょう。
容量の大幅圧縮ができます。
しかしWebP,AVIF共に画像編集ができないので、画像編集をしてから形式を変換しましょう。
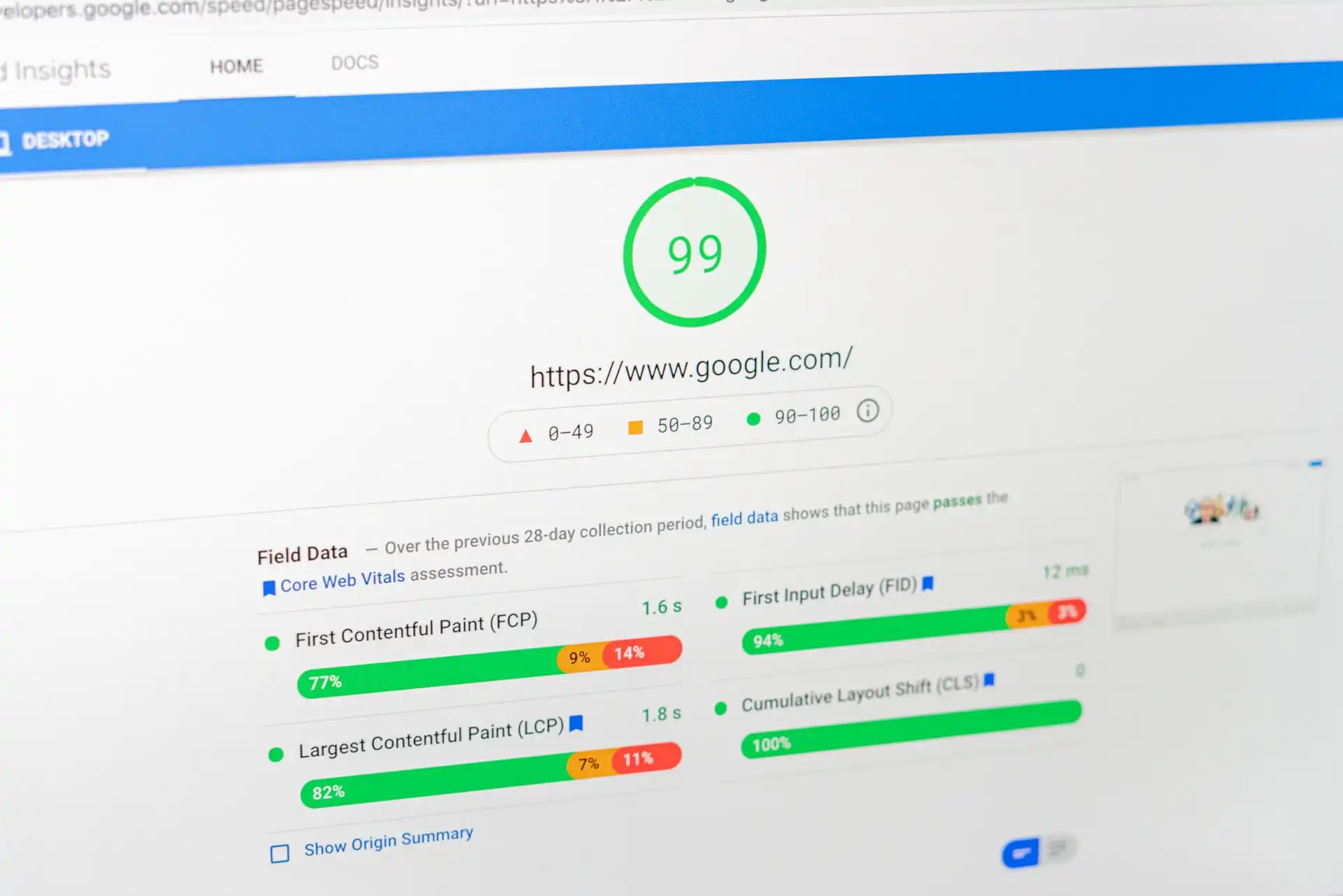
ファーストビューの表示速度を最重要視する

ファーストビューとは、サイトでユーザーが何も操作しないで最初に見る画面の事です。
大体のサイトがファーストビューで画面全体を覆うほどの大きい画像がドーン!と出ているとは思いますが、
ここが重すぎると画面の真っ白状態が数秒続くことになり、サイトから離脱されてしまいます。
ファーストビューはどれだけ早く表示させるかが超重要なんです。
ファーストビューのデザインは二の次。
まずは表示速度が最優先です。
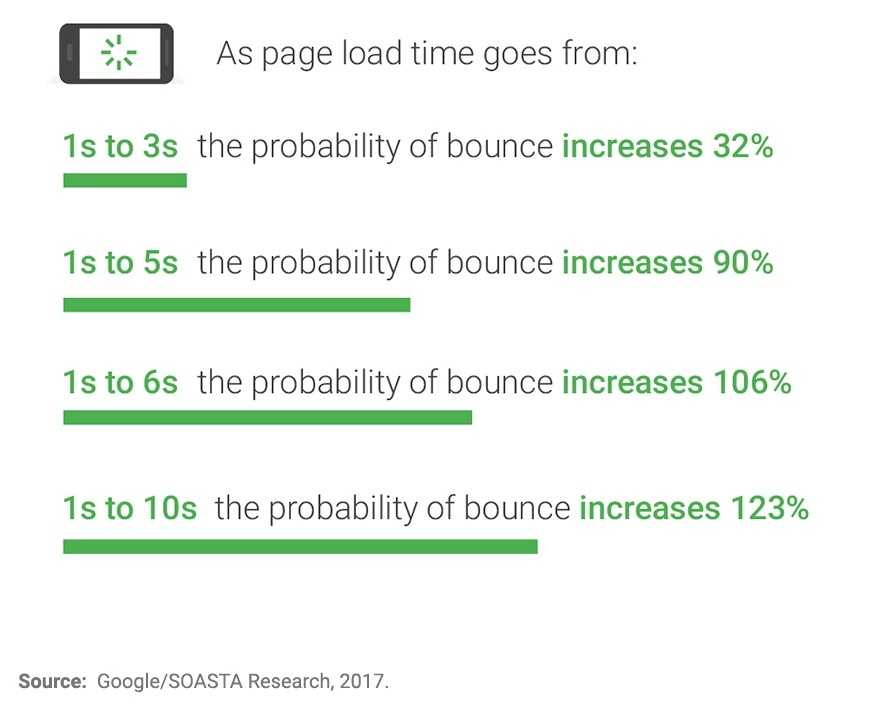
Google様も、表示速度の重要さについて語っています。
読み込みに3秒以上かかるとアクセス者の53%が閲覧を止めてしまうという。直帰率は読み込み完了時間が長くなるほど高くなり、3秒だと1秒の32%増、5秒だと同90%増、6秒だと同106%増、10秒だと同123%増になる。
 出典:グーグル / Find out how you stack up to new industry benchmarks for mobile page speed
出典:グーグル / Find out how you stack up to new industry benchmarks for mobile page speed
要するに2秒程度しかユーザーは待てないということ。
表示速度が2秒を超えたあたりからユーザーの直帰率は爆増します。
直帰率とはサイトに訪れたユーザーが最初に訪れたページから下層ページやリンクで別のページに飛ばずにサイトを離れることです。
ファーストビューでスライドショーを実装するときは注意が必要ですね。
複数枚の大きいサイズの画像を一度に使うわけですから。
レスポンシブ実装の時に画像をdisplay:none; で分ける記述をするのは逆効果

レスポンシブWebデザイン実装の時に、画像をスマホ表示の時とPC表示の時で分けている人もいると思います。
しかし、CSSのメディアクエリでただdisplay:none;で非表示にしているだけではダメです。
このdisplay:none;は、非表示にするだけで内部的には読み込まれています。
つまり、スマホ表示とPC表示の両方の画像が読み込まれているので、
スマホ用のコンパクトなサイズの画像表示だけでいい時にPCサイズ用のデカい画像まで読み込みされています。
この手法で画像表示を分けていると、スマホ表示の読み込み速度が致命的に遅くなります。
画像の重複読み込みを避ける方法
See the Pen レスポンシブの画像指定方法 by HIRO (@HIRO0714) on CodePen.
コード解説
- min-width:○○ → レスポンシブのブレイクポイント
- srcset="" → 画像ファイルのパスを入力
- loading="lazy" → 画面表示範囲外の画像の遅延読み込み
- decoding="async" → 画像の非同期読み込み
- type="image/拡張子" → 使っている画像の拡張子を入力。使用ブラウザに『この拡張子が使えたらこの画像使って』と教えてあげるもの。最後に記述しないと不具合が起こる。
動作
- <picture>タグは<source>タグの上から順番に実行される。
- ブラウザで使えない画像やブレイクポイントの条件に当てはまらなかった時は画像の読み込みはされず、次の<source>タグでの画像が使えるかチェックする。
- そして上から順にどこかで画像が使えるものが当てはまったら、他の画像は読み込まれない。
- <source>でどれにも当てはまらなかった場合には最後の<img>タグの画像が出力される。
<picture>タグは次世代画像形式の条件分岐で使える
この手法を使えば、まずAVIFを読み込み可能であれば表示し、次にWEBP、最後にJPEG・・・
のように、ブラウザによって画像を使い分けることが可能になります。

Webフォントは基本使わない

Webフォントをいえば、Google Fonts。
ひと昔前よりは多少読み込みが軽くなったようですが、まだ遅いですね。
デザイン性が出せたり、どのブラウザにも同じフォントで見せることが出来たりと便利なWebフォントですが、どうしても使いたいのなら速度を犠牲にしなければなりません。
これを使ってしまうと、もうどうあがいても速度低下からは逃れられません。
英語だとアルファベットは52種類。
大文字を入れても52種類だけしかないので容量はそうでもないです。
日本語は常用のものだけでも3,000種類以上
ひらがな、カタカナ、漢字、ローマ字など、種類が非常に多いです。
なので、どうしても読み込みに時間がかかります。
例えばWEBサイト1ページあたり300種類の日本語が使われているとしても、使っていない残りの2700種類以上の使われていないフォントデザインも一緒に読み込まれるのでかなりムダです。
まとめ
おさらいです。
- サイトが重い原因はほぼ画像と動画が原因。
- 画像の容量を圧縮する & 次世代画像形式にする。
- 動画は出来るだけ使わない。
- ファーストビューの読み込み速度を最優先する。
- レスポンシブでの画像読み込みに display: none; は逆効果。
- WEBフォントは出来るだけ使わない。
他にも細かく色々と速度改善方法はありますが、これら紹介したものを実施するだけで劇的に改善することも多いです。
特に画像の圧縮は絶対にやりましょう。