HTML/CSSコーディングをする上で欠かせないのがテキストエディタ。
テキストエディターには様々なものがありますが、HTML/CSSでのテキストエディタの使いやすさはこれがNO.1でした。
その理由は主に、
- コーディングスピードが上がる。
- 日本語も対応しているので使いやすい。
- 実装画面を見ながらコーディングできる。
- シェア率が高いので情報が豊富。
これらの理由があるからです。
解説していきます。
結論:初心者が使うべきテキストエディタは【VSCode】一択

VSCode=ブイエスコード。
正式名称はVisual Studio Codeといいます。
Windows,Macの両方に対応しています。
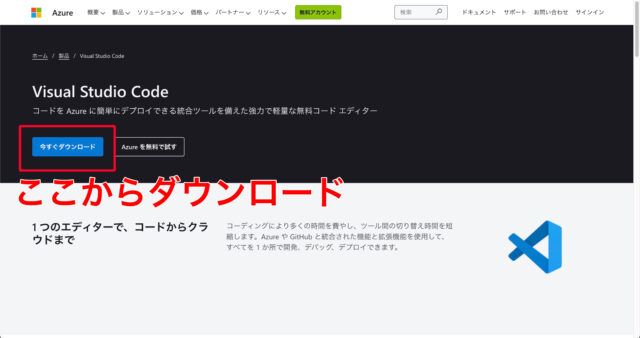
ダウンロードはこちら。>>VSCodeダウンロード


ここからVSCodeを選ぶメリットについて解説していきます。
コーディングスピードが上がる

これはうれしいですね。
progateをやったことがある人は分かるかもしれませんが、コードはほぼベタ打ちだったはずです。
<div class="unko"></div>とか、
background-color:;とか。

って思いませんでしたか?
正直、ベタ打ちなんて面倒くさくてやってられません。
-

-
progateの道場コースは誰でも難しい【HTML/CSS】
progate道場コース、ムズ過ぎ・・・。 そう感じていませんか? でも、Progate初学者はほとんどの人がこの壁にぶち当たります。 まだ初級なのにできない自分は才能無いかもしれない・・・。 そんな ...
続きを見る
VSCodeはコード入力が短縮できる【emmet】が標準装備

emmet=エメット。
HTMLとCSSの長ったらしいコード入力を短縮してくれる神ツールです。
他のエディタは後から入れたりしなければならなかったりするんですが、VSCodeは標準でこれが使えます。
これを使えるようになるとコーディングがベタ打ちと比べて爆速になるので、ガンガン使っていきましょう。
emmetの基本的な使い方
例をあげます。
HTML
<div class="unko"></div>と打ち込みたい時は、
.unkoこれだけでOK。あとはTabかEnterを押せば展開されます。
.unkoの、『.』は、classを付けるためのものです。
IDでは『#』を付けます。
<div>を<p>とか<h1>にしたい時は、
p.unkoとか、
h1.unkoと打ち込みます。
CSS
background-color:;と打ち込みたい時は、
bgcこれだけ。
background-color: ;
こんな感じで、単語の頭文字を取ったような打ち方をすればだいたいできます。
emmetのワンランク上の使い方
例えば、
<ul>
<li class="unko"></li>
<li class="unko"></li>
<li class="unko"></li>
<li class="unko"></li>
</ul>このように打ちたいときは、
ul>(li.unko)*4こんな感じで数学の式みたいに入力できます。
emmetはコードが長くなるほど真価を発揮します。
このように、打ち込む文字数が圧倒的に少なくなったのが分かると思います。
他にもemmet特有の打ち込み方があるんですが、全部覚えるのは厳しいので頻繁に使うものだけ覚えるのがいいですね。
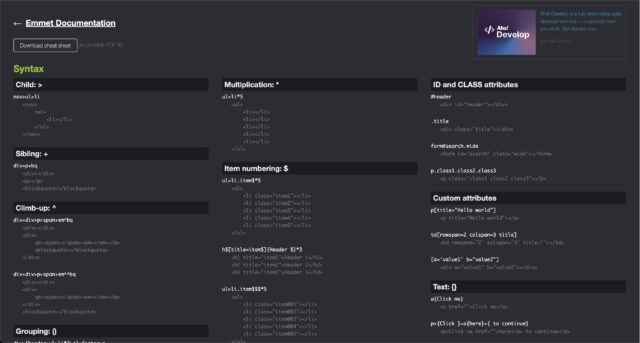
emmetの使い方まとめはこちらのサイトに載っています。

日本語に対応しているから使いやすい
VSCodeはデフォルトでは英語ですが、プラグインを追加で入れることで日本語に対応することができます。
VSCode日本語化プラグイン【Japanese Language Pack for Visual Studio Code】

Japanese Language Pack for Visual Studio Code
です。
長くて打ち込むのがめんどいのでコピペして検索をどうぞ。
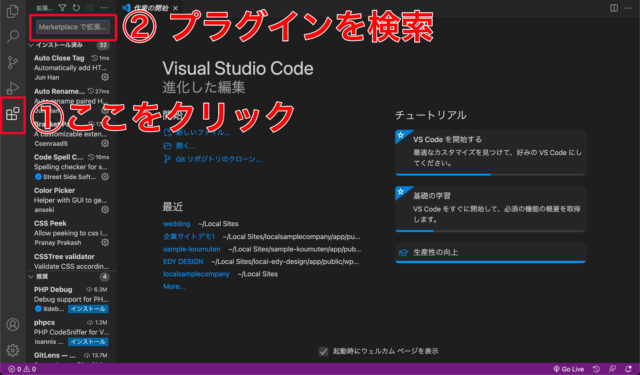
プラグインの入れ方
VSCodeの画面から直接入れれます。

ここから検索したら出てくるので、インストールしてください。
インストールしても日本語にならなかった場合は、アプリを再起動すると日本語になります。
実装画面を見ながらコーディングできる
これも超便利機能です。
VSCodeは、HTML/CSSのコードを保存すると開発中のサイトが自動でリロードしてくれるプラグインがあります。
コード保存で自動でリロードしてくれるプラグイン【Live Server】

Live Server
です。
1970万ダウンロードを超えるバケモノ級に人気があるプラグインです。
Live Serverの使い方
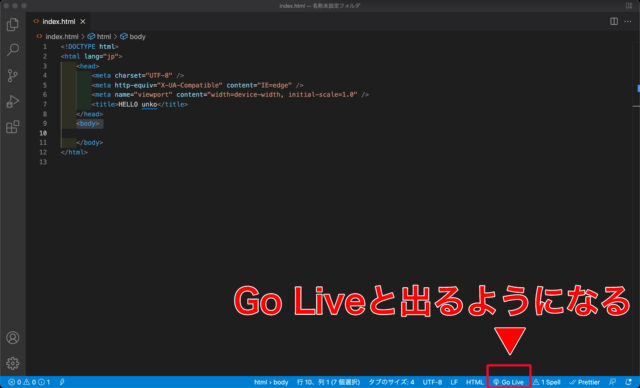
手順1
プラグインをインストールしたら、VSCodeの画面右下に『Go Live』という項目が出てきます。

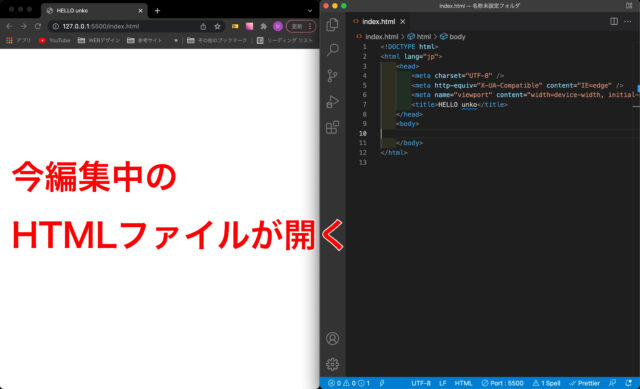
手順2
『Go Live』をクリックすると、今編集中のHTMLファイルが開かれます。
(ここでは見やすいように、画面を2分割しています。)

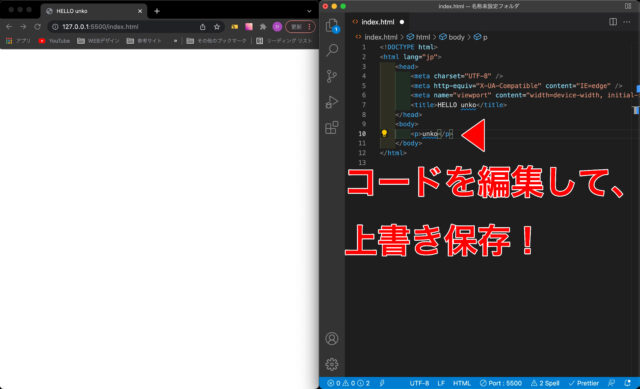
手順3
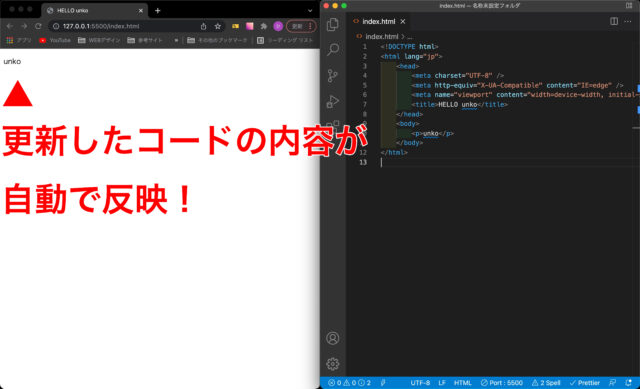
コードを編集して、上書き保存してみます。

手順4
自動でサイトが更新され、反映されます。

これらの手順はCSSでも同じです。
応用編
ディスプレイを2つに増やしてデュアルディスプレイにすれば、さらに快適にコーディングができるようになります。

こんな感じでやってます。↓

シェア率が高いので、情報が豊富

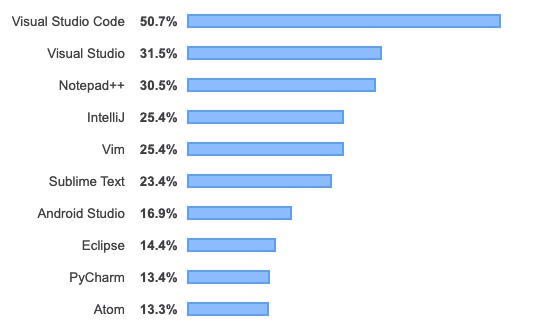
引用元:stack overflow Developer Survey Results 2019
この記事を書いているのは2022年ですが、3年前の2019年の調査の時点でVSCodeのシェア率は50.7%と、半数を超えました。
ここまでシェア率が高いと情報もかなりたくさん出回っており、
- 使い方
- カスタマイズ
- 便利なプラグインなど
これらの情報はググればだいたい出てきます。
開発者の人たちもシンプルに使いやすいからVSCodeを採用しているんでしょうね。

さらっとまとめ
VSCodeを使うと、
- emmetが標準装備でコーディングスピードが上がる。
- 日本語も対応しているので使いやすい。
- 実装画面を見ながらコーディングできる。さらにディスプレイを増やすと超効率。
- シェア率が高いので情報が豊富。ググればだいたい欲しい情報にたどり着ける。
初心者から上級者まで使いやすいテキストエディタなので、何を使えばいいかわからない場合は、とりあえずVSCodeを選んでおけば間違いないです。
今回は以上になります。
この記事が少しでも初心者の方に役に立つことを願っています。
-

-
【NG】模写コーディングは勉強にはなるけど実績にはならない【HTML/CSS】
結論を言うと、 模写コーディングを実績に載せるのはやめた方がいい 模写コーディングは勉強のためだけにする ということです。 模写コーディングしたサイトをポートフォリオとして実績に載せてはいませんか? ...
続きを見る



