2022年現在、WEB制作時に使われる画像にwebP形式のものが増加してきました。
これは最近になって、
- Chrome
- Safari
- Micro Soft Edge
- Firefox
これらの主要ブラウザが全てWebPに対応したためです。
現在WebP画像はWordPressも対応しています。
WebP形式はPNG,JPEG形式の画像よりも軽く、劣化もほとんどしないので軽いウェブサイトにすることができます。
ここでは画像をwebP形式に一括変換できる無料アプリを紹介していきます。
WebP形式に一括変換できる無料アプリ【WebP Converter - AnyWebP】

WebP Converter - AnyWebP
Windows、macの両方で使えます。
ダウンロードはこちら → >>WebP Converter AnyWebP 公式サイト
-

-
【一括変換】無料で無制限にAVIF形式にまとめて変換できるWEBアプリ【avif.io】
次世代画像形式のAVIF。 今回は、AVIF形式に一括変換できる便利なWEBアプリを見つけましたので、ここにご紹介します。 これに変換できるソフトや使い勝手のいいアプリは今のところあまり多くは出回って ...
続きを見る
-

-
【遅い!重い!】サイトの読み込みが遅い時の原因と改善方法
サイトの表示おっそ・・・。 見るのやめよ。 WEBサイトを制作する上で、絶対に欠かせないのがサイト表示速度。 初学者だと特に、こういったサイトの表示速度についてはあまり気にせずに作っていることが多いで ...
続きを見る
Windows用かMac版か選ぶ

画面中央のボタンでWindows用ダウンロードか、Mac用ダウンロードか選びます。
WebP Converter - AnyWebPの使い方
これから説明する手順の1〜3は順番通りでなくても大丈夫です。
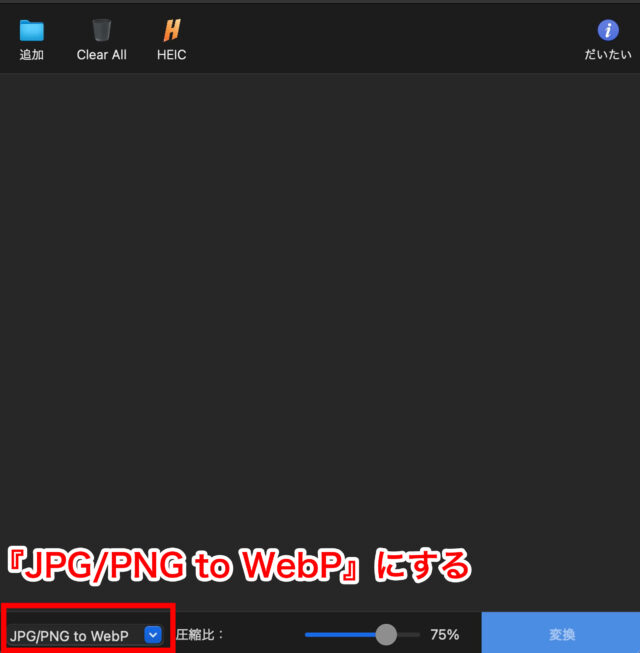
手順1 : 左下のセレクトボックスをいじる
アプリを開いたら、左下のセレクトボックスから、『JPG/PNG to WebP』にしましょう。
JPGとPNG形式の画像をWebP形式に変換します。

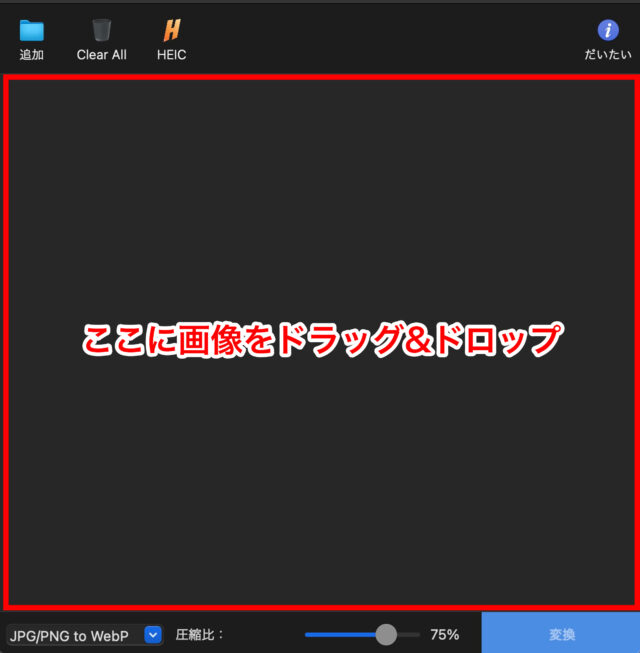
手順2 : 画像をドラッグ&ドロップする
画像をドラッグ&ドロップする。

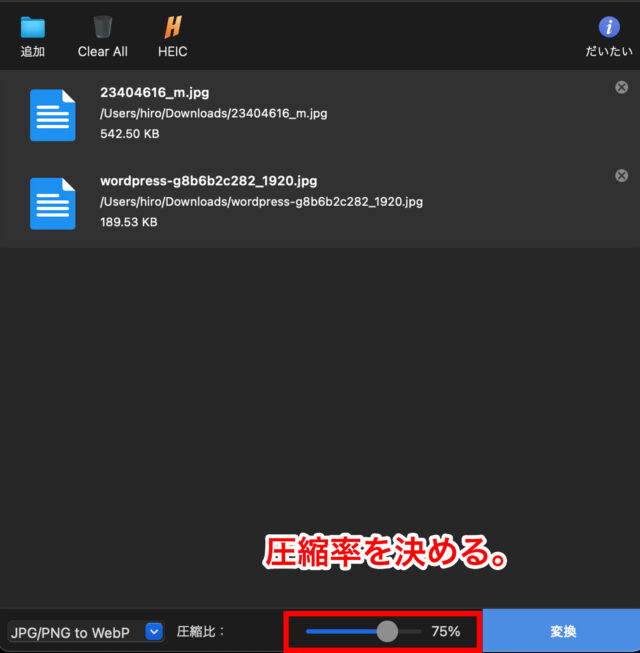
手順3 : 圧縮率の設定
ドラッグ&ドロップしたら、画像の圧縮率を設定しましょう。
低くしすぎると見るに堪えないほど画質が劣化するので、75%くらいが容量的にも画質的にもいいと思います。
100%にすると容量がけっこう大きくなるのであまりおすすめしません。

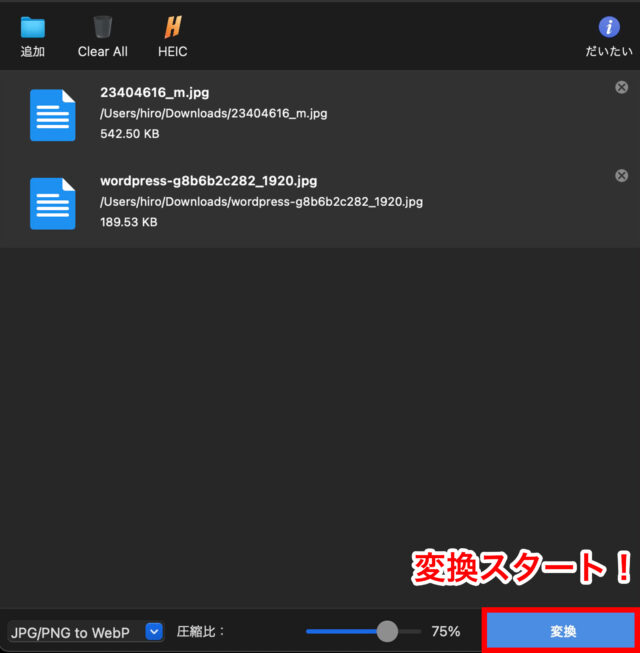
手順4 : 変換スタート
変換ボタンを押して、保存先を決めたら一括変換がスタートします。
元の画像も残ります。

補足
手順1のセレクトボックスを変えることによって、WebP画像をJPGやPNG形式に変換することもできます。
他にも次世代画像形式のAVIF画像の一括変換のやり方も解説している記事もありますので、よろしければ是非。
-

-
【一括変換】無料で無制限にAVIF形式にまとめて変換できるWEBアプリ【avif.io】
次世代画像形式のAVIF。 今回は、AVIF形式に一括変換できる便利なWEBアプリを見つけましたので、ここにご紹介します。 これに変換できるソフトや使い勝手のいいアプリは今のところあまり多くは出回って ...
続きを見る



